Creating a WordPress Child Theme
A couple of good reasons to create a WordPress child theme for your WordPress site are if you update the theme, all customizations like CSS and custom functions will likely be lost because these files will be overwritten. The other reason is that development is usually faster because you don’t have to search through a large style sheet to find your custom CSS when it needs to be modified and you will know what CSS and functions you added in case you break something.
Before creating a child theme, be sure to check your theme to see if the developer might have created a child theme. If so, great, go ahead and use it. Otherwise, let’s get started. As always, be sure at the very least to back up your wp-content directory before making changes to your site.
Creating the WordPress Child Theme
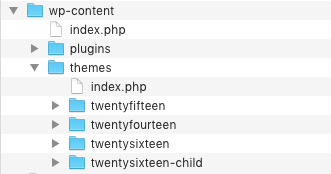
If you are OK with editing your production files and have a file manager like the one in cpanel, just use that tool. This is what I usually use and it is easier than creating the file and then uploading it with FTP. First of all, you will want to do is create a directory in the wp-content/themes directory with the name of the parent theme then a hyphen and the word child e.g., twentysixteen-child. Even though this naming structure is not required, it does make it easier for you and anyone else working on the site to know what theme to edit or use.

The next step is to create the style sheet for your child theme. Create a new file in your favorite text editor called “style.css”. I usually copy the header from the style sheet of the parent (the part at the beginning of the file that starts with /* and ends at */) and then edit that file. Add the Template: parentname line. Edit the theme name to show it as the child theme. You can edit the other lines if you wish.
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyfifteenchild
*/The only required lines are the theme name and the template. I normally use the name of the parent theme followed by Child. The template needs to be spelled exactly like the directory name of the parent. Upload this file to your child directory.
WordPress Functions.php
The official WordPress method is to add a function to the functions.php file that will enqueue your styles. To do this, create a new file in the WordPress child theme directory called “functions.php”. There are 2 forms of this file you can use depending on how the parent theme loads the style sheet. I check this by going into the parent theme functions.php file and do a search for “get_template_directory” and “get_stylesheet_directory”. If the parent theme uses the get_template_directory() function then use the following code:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get('Version') // this only works if you have Version in the style header
);
}If the parent theme uses the get_stylesheet_directory() function then use the following code:
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version') // this only works if you have Version in the style header
);
}Upload this file into your WordPress child theme directory. Setting up your child theme this way ensures you are following the best practices for WordPress.
The last step is to activate the new child theme in the Appearance > Themes menu. If all goes well, you will see the child theme in there. I also recommend that you download the screenshot.png file from the parent theme and edit the file with your favorite graphics editor so that it is clear which is the child theme (I just add “Child” to the image) and upload it back into the child directory. Happy styling!